Внимание! Лицензии на многоцелевой шаблон «AB-Inspiration» и премиум-плагины для «AB-Inspiration», выпущенные в период с 12 декабря 2011 года по 1 июня 2019 года, больше не действуют. Замена на новые версии – бесплатно!
После замены старых лицензий на новые Вам необходимо самостоятельно обновить и до настроить блог до современного уровня по инструкции ниже.
Внимание! Если Вы желаете, чтобы всю работу по замене и обновлению шаблона «AB-Inspiration»/премиум плагинов для AB-Inspiration до современного уровня за Вас выполнил наш специалист по WordPeress, то укажите это при подачи заявки.
Наш специалист свяжется с Вами, чтобы получить от Вас данные, необходимые для обновления блога. Работа по замене всех программ и обновлению блога будет выполнена в рабочий день течении 24 часов!
После выполнения специалистом работ по обновлению специалисту понадобится еще 30 минут для совместной с Вами донастройки сайта и консультации, в удобное Вам время. Оплата после завершения всех работ. Стоимость услуги — 1380 рублей.
Подать заявку на обновление блога и замену устаревших лицензий на новые >>>
САМОСТОЯТЕЛЬНОЕ ОБНОВЛЕНИЕ
Скачать шаблон-конструктор AB-Inspiration и премиум плагины
Пройдите у свой почтовый ящик указанный при оформлении заявки на обновление.
Найдите 2 письма от интернет — магазина «AB-Inspiration» (посмотрите также в СПАМЕ) с темами:
В первом письме с темой письма «[AB-INSPIRATION] Ваше имя пользователя и пароль» содержится информация для входа в Ваш личный аккаунт интернет-магазина «AB-Inspiration», где постоянно хранятся Ваши лицензии.
Вид письма:
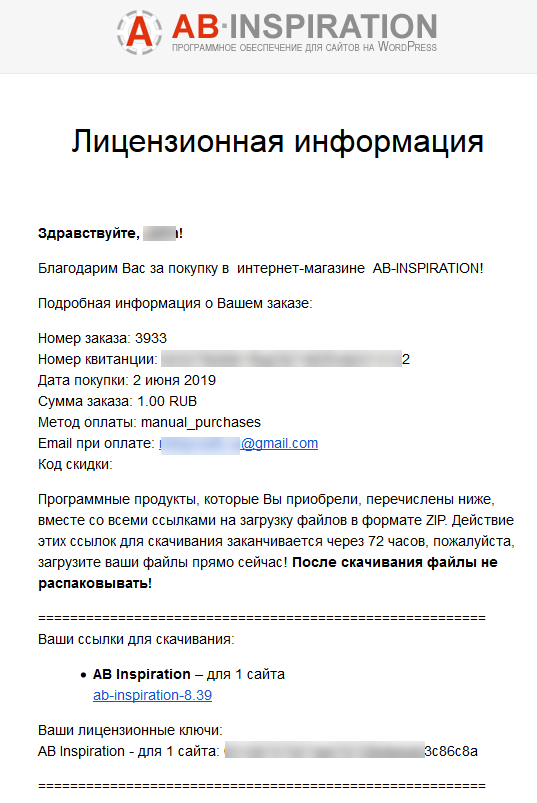
Во втором письме с темой письма»Ваша оплата подтверждена. Номер заказа: ……» ссылки для скачивания и лицензии.
Вид письма:
Скачайте файл(ы) в папку своего компьютера для их последующей ручной загрузки в админке своего блога.
Важно! Файлы не нужно распаковывать!
Настройка на хостинге PHP
Новый WordPress 5- серии, новый шаблон-конструктор AB-Inspiration 8-серии и его премиум плагины требуют самой современной PHP версии 7 или выше.
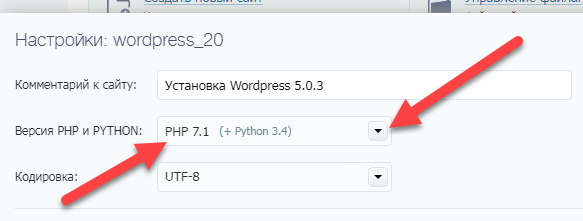
Для этого, необходимо войти в панель управления своего хостинга и установить PHP7.1 или выше.
Покажем это на примере хостинга Timeweb, поскольку на нем расположены более 3000 блогов наших клиентов.
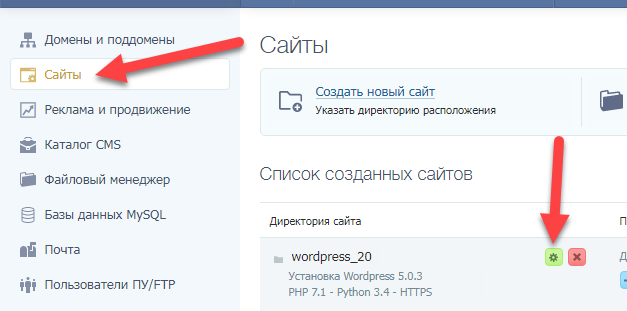
После входа нажмите кнопку «Сайты», и затем на зеленую шестеренку, как показано на рисунке:

Далее, установите PHP7.4, или выше:
Деактивация плагинов
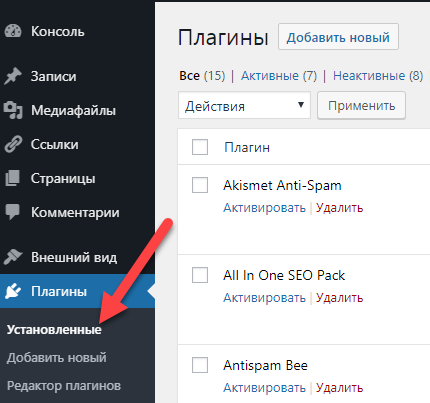
Перейдите в консоли блога в раздел «Плагины», и нажмите на кнопку «Установленые».
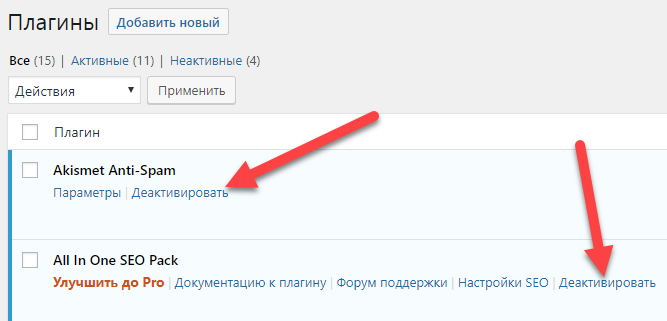
Деактивируйте все установленные на блоге плагины, включая премиум — плагины шаблона-конструктора AB-Inspiration (если имеются), нажав ссылку «Деактивировать».
Удаление премиум плагинов
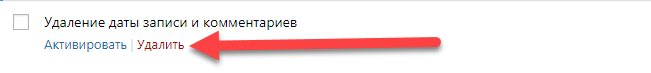
После деактивации всех плагинов удалите установление премиум плагины шаблона — конструктора AB-Inspiration (если имеются), нажав на кнопку «Удалить».
Установка премиум плагинов
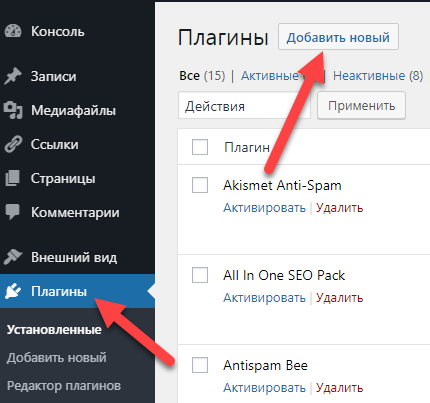
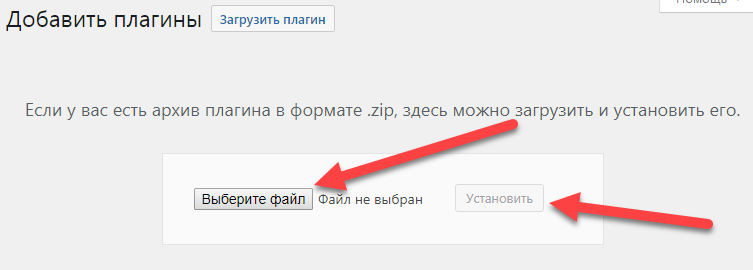
Замените ранее удаленныt премиум плагинs на новые (если имеются) для новой версии шаблона-конструктора AB-Inspiration. Для этого перейдите в раздел «Плагины», и нажмите на кнопку «Добавить новый».
Далее, нажмите на кнопку «Выберите файл». В открывшимся окне выберите нужный премиум плагин, из ранее скачанных в папку вашего компьютера, и установите его на блог нажав на кнопку «Установить».
Подобную операцию проделайте со всеми премиум плагинами, тем самым заменив старые плагины на новые.
Важно! Новые премиум плагины после установки не активируйте. Их нужно будет активировать по очереди, друг за другом, только после обновления WordPress.
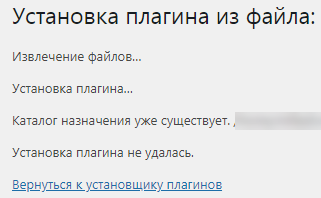
Примечание! Если при установке, для замены, выдается ошибка и вы увидите следующую картинку, то это означает что Вы ранее просто не удалили прежний плагин.
Виджет в шапке
Обновление плагинов
Важно! Все плагины которые требует обновления, перед обновлением WordPress, необходимо обновить по очереди, друг за другом.
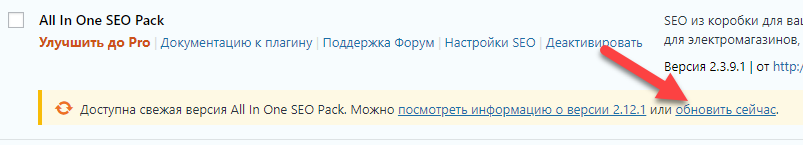
Для обновления любого плагина, из установленных на блоге, нажмите на надпись «обновить сейчас».
Примечание! Если Ваш хостинг перегружен, то при обновлении плагинов может произойти сбой и на экране Вы увидите страницу с кодами. Не пугайтесь. Обновите страницу с плагинами и обновите этот плагин снова.
Важно! После обновления не нажимайте кнопку плагина «Активировать». Все плагины необходимо будет активировать по очереди, друг за другом, только после обновления WordPress.
Обновление WordPress
Важно! Перед обновлением WordPress убедитесь что на Вашем хостинге есть резервная копия блога. Если Вы не знаете как в этом убедится, обратитесь в техподдержку хостинга.
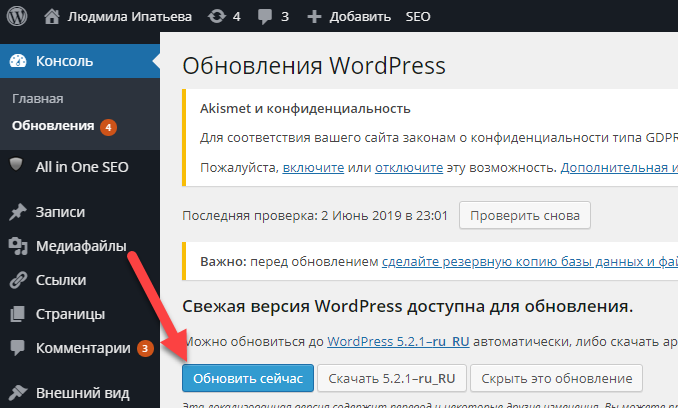
Для обновления WordPress нажмите надпись «Пожалуйста, обновитесь» (если эта надпись есть).
Далее нажмите кнопку «Обновить сейчас». Во время обновления WordPress не закрывайте страницу -дождитесь окончания обновления.
Примечание!
1. Если WordPress не обновляется и возникает надпись о старом PHP, несмотря на то, что Вы установили PHP7 или выше — обратитесь за бесплатной помощью на хостинг.
2. Если WordPress не обновляется, а надписи о старом PHP нет, и Вы установили PHP7 или выше — обратитесь за платной помощью в нашу техподдержку по емаил: info@anfisabreus.ru. Возможно на блоге установлена очень старая версия WordPress 4 и ее необходимо заменить вручную, или WordPress поврежден случайно или вирусами.
Замена нового редактора WordPress
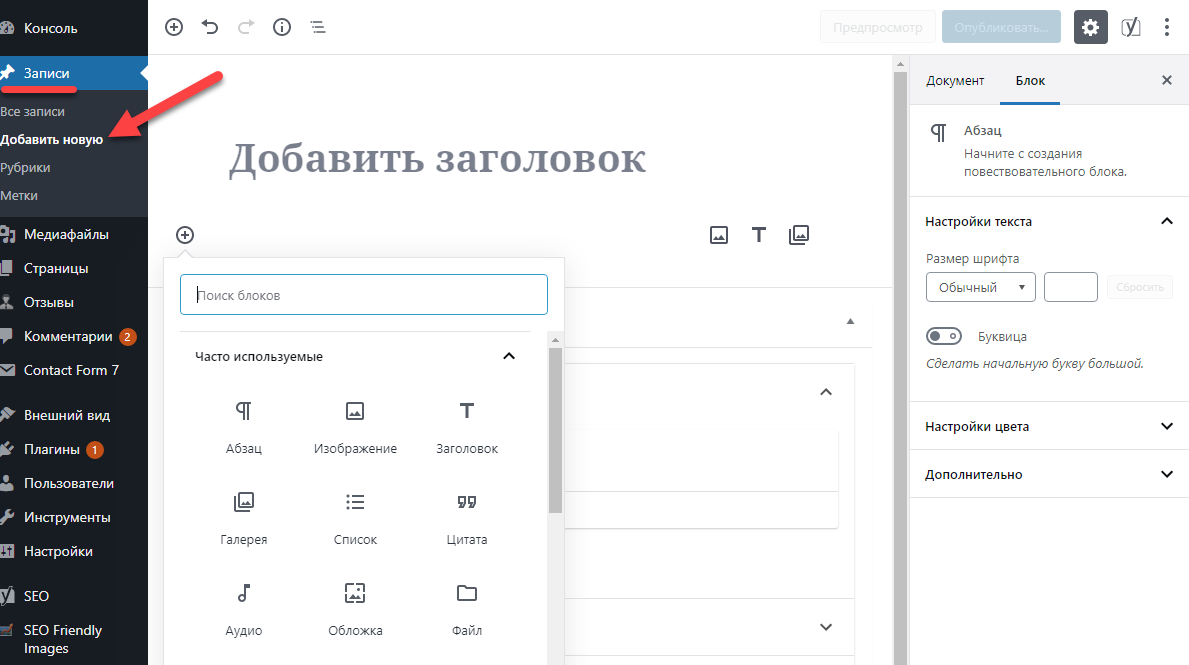
После обновления WordPress со старой версии до WordPress 5 или выше, происходит замена старого привычного редактора WordPress на его новый редактор Gutenberg.
Новый редактор будет выглядеть так:
Для того, чтобы вернуть снова привычный для себя редактор WordPress yстановить плагин Classic Editor.
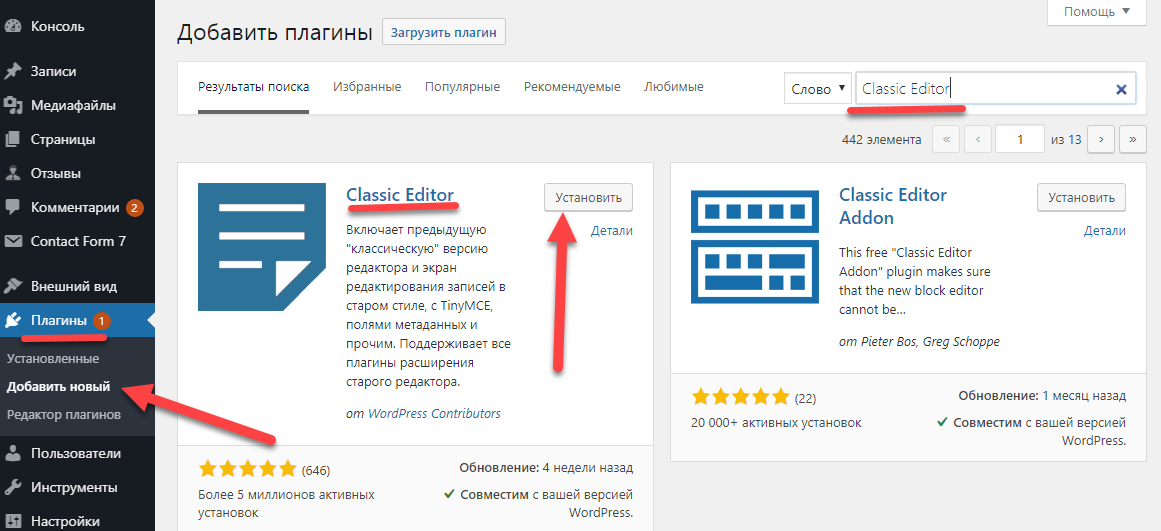
Для установки плагина Classic Editor в разделе «Плагины» нажмите кнопку «Добавить новый». Затем в поисковой строке плагинов введите слово Classic Editor. Установите плагин Classic Editor нажав кнопку «Установить».
После установки плагина на мечте кнопку «Установить» появится кнопка «Активировать». Нажмите кнопку «Активировать», и Вы снова увидите прежний редактор WordPress, к которому вы привыкли.
Активирование
Активирование бесплатный плагинов WordPress
Важно! Дополнительные плагины, кроме плагинов которые входят в комплект шаблона — конструктора AB-Inspiration, и наших премиум плагинов, необходимо активировать только после обновления всего блога и настройки прежнего внешнего вида блога.
Дело в том , что среди Ваших ранее установленных на блоге плагинов могут быть плагины несовместимые с новым WordPress 5 или выше. И если блог исчез, выдает ошибки, или внешний вид блога искажен, то необходимо деактивировать этот дополнительный плагин и заменить аналогичным современным. Или обратится к разработчику этого дополнительного плагина за помощью.
Итак, для активирования плагинов в разделе «Плагины» нажмите на ссылку «Недавно активные» или «Неактивные».
Далее, активируйте плагины по очереди, друг за другом, нажав на кнопку «Активировать».
Активирование премиум плагинов шаблона AB-Inspiration
Важно! Для активирование любого премиум плагина шаблона — конструктора AB-Inspiration, после обновления Wordress, необходимо активировать премиум плагин и его лицензионный код для бесплатных обновлений. Лицензионный код премиум плагина Вы получили в письме. Также все Ваши лицензионные коды постоянно хранятся в Вашем личном кабинете нашего интернет-магазина AB-Inspiration.
Для активирования любого премиум плагина (если есть), в разделе » Плагины», нажмите на кнопку «Активировать».

Далее, необходимо актировать код лицензии.
Активацию кода лицензии выполните по следующей схеме:
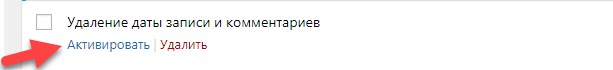
( на примере премиум плагина «Удаление даты записи плюс«)
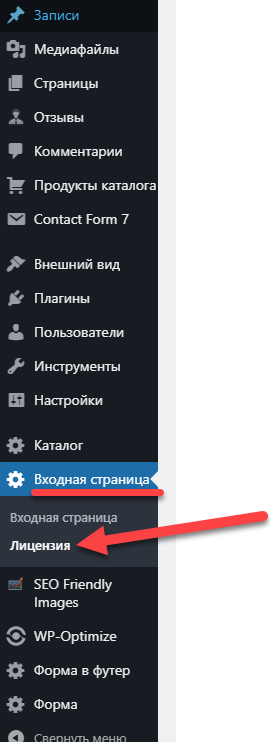
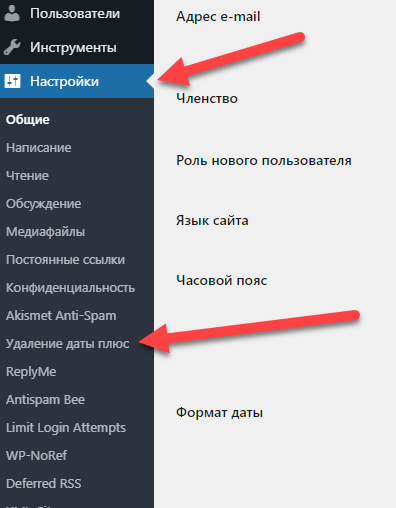
Пройдите в раздел «Настройки», и выпадающем меню нажмите на кнопку «Удаление даты плюс».

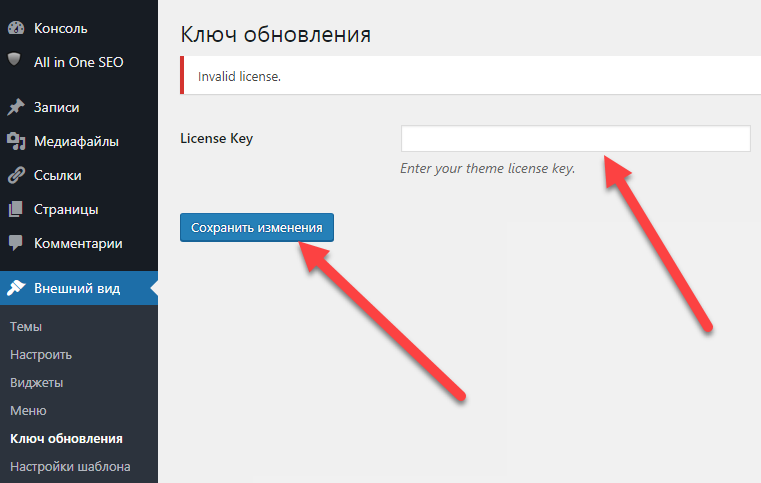
На отрывавшиеся странице удалите прежний код лицензии, и нажмите кнопку «Сохранить изменения»

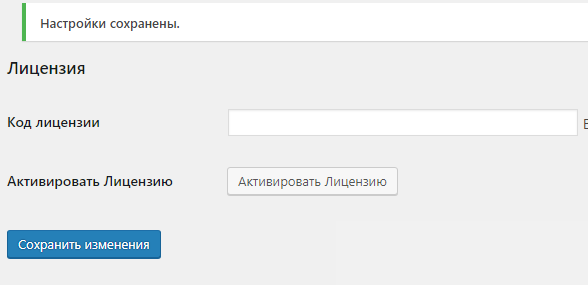
Вы должны увидеть вот такую картину с пустым полем для вставки нового кода лицензии.

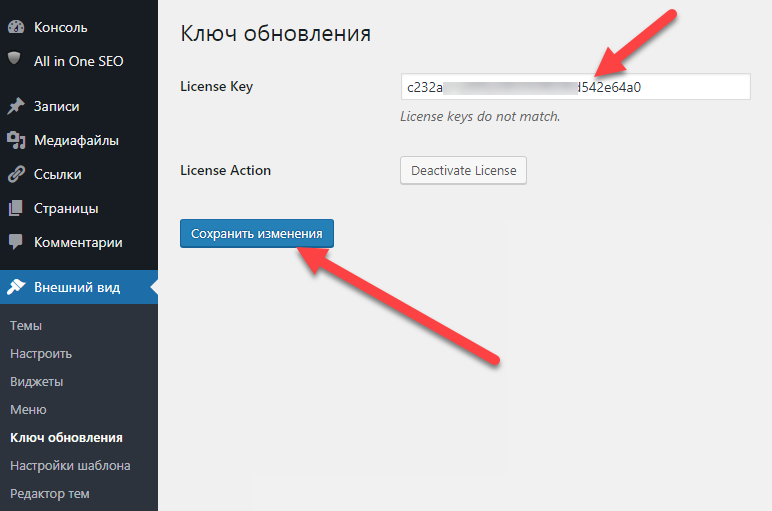
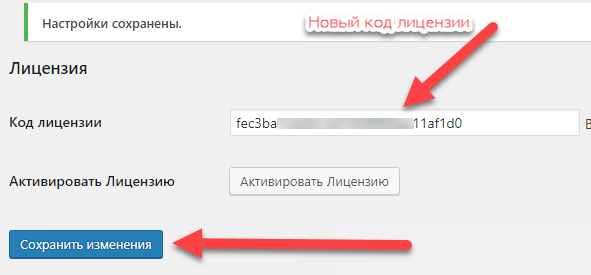
После этого, вставьте новый код лицензии премиум плагина, который Вы скопировали в письме, и нажмите кнопку «Сохранить изменения».

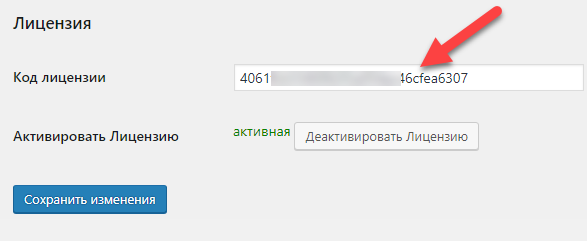
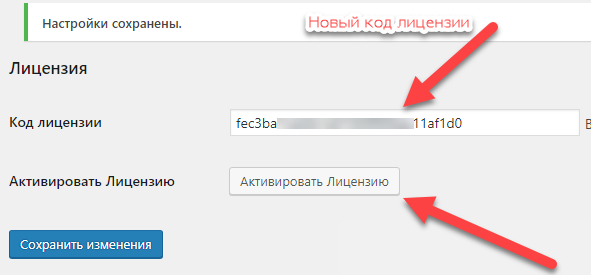
Затем, нажмите кнопку «Активировать лицензию».

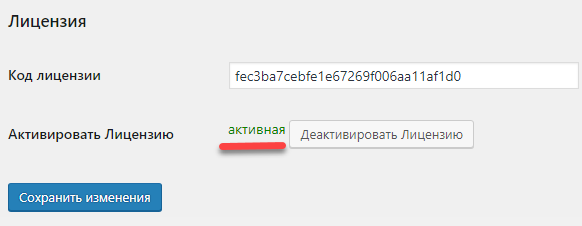
Если выполнили все в выше показанной последовательности, то увидите вот такую картинку:

Это означает, что лицензия премиум плагина активна и премиум плагин всегда будет доступен для автоматического обновления.
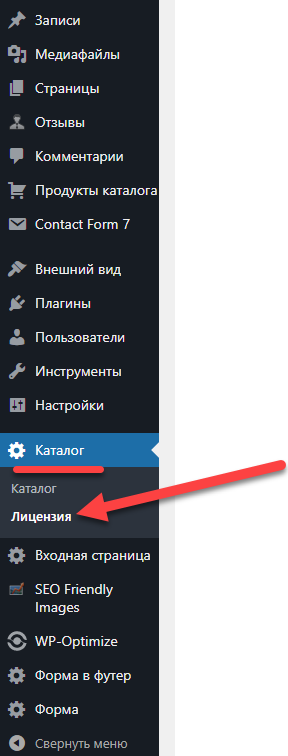
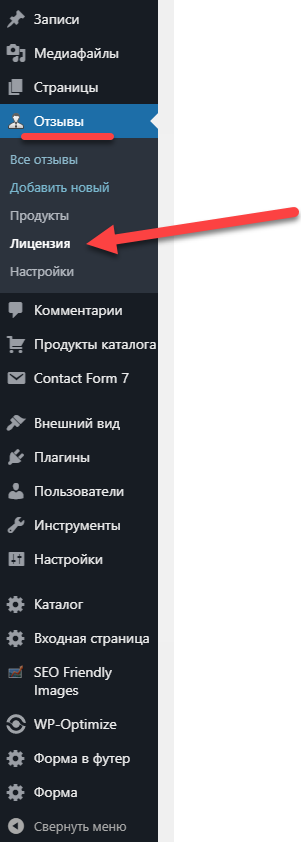
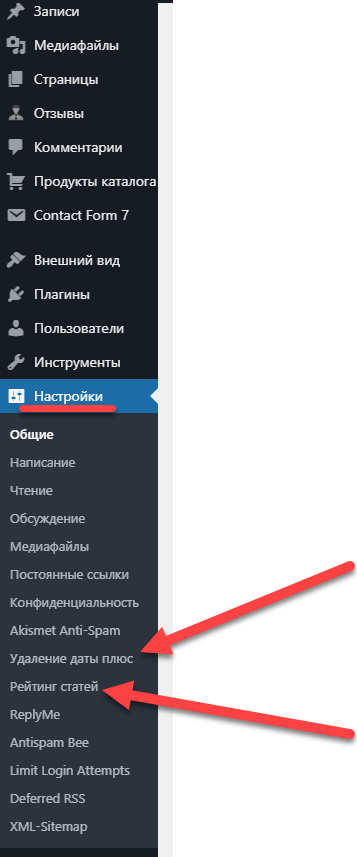
Места расположения форм премиум плагинов для активации лицензии
Установка AB-Inspiration 8 или версии выше
После того, как обновлены WordPress и установленные ранее плагины с заменой премиум плагинов необходимо заменить и активировать шаблон — конструктор AB-Inspiration/
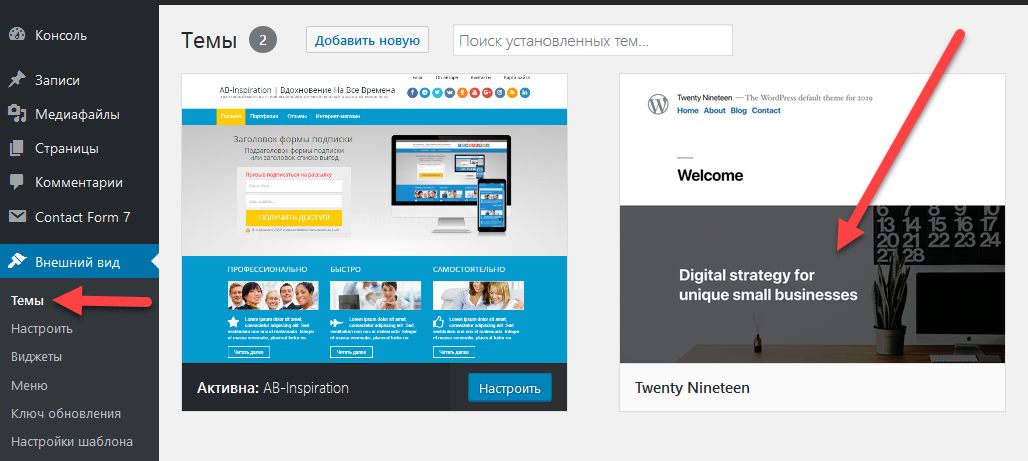
Для этого, в консоли блога в разделе «Внешний вид» нажимаем на кнопку «Темы». Далее, активируем любой шаблон WordPress, который установлен по умолчанию.
Далее, необходимо удалить шаблон — конструктор AB-Inspiration. Для этого нажмите на картинку AB-Inspiration.
И далее, на открывшиеся старнице, нажмите на ссылку справа внизу «Удалить».
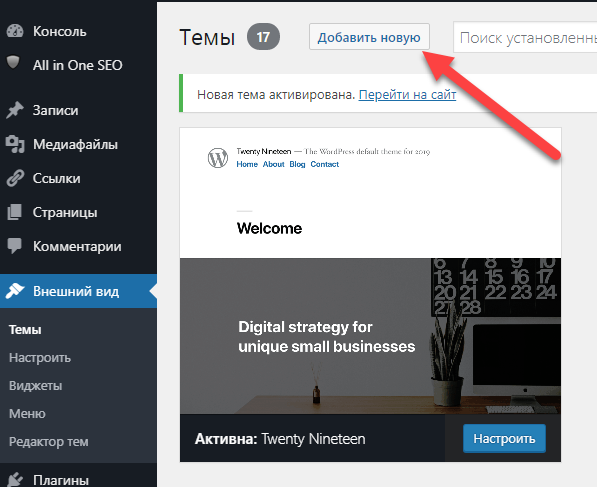
Затем, в разделе «Темы» нажмите на кнопку «Добавить новую» для установки нового шаблона конструктора AB-Inspiration 8 или выше.
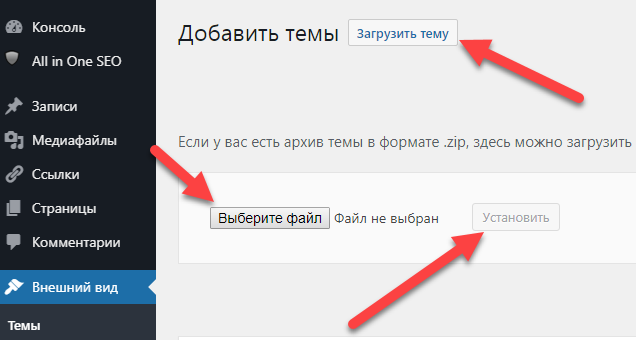
Для этого, нажмите кнопку «Загрузить тему», далее на кнопку «Выберите файл»,и выберите с папки компьютера скачанный ранее из письма файл шаблона конструктора AB-Inspiration 8 или выше.
Далее, нажмите на кнопку «Установить».
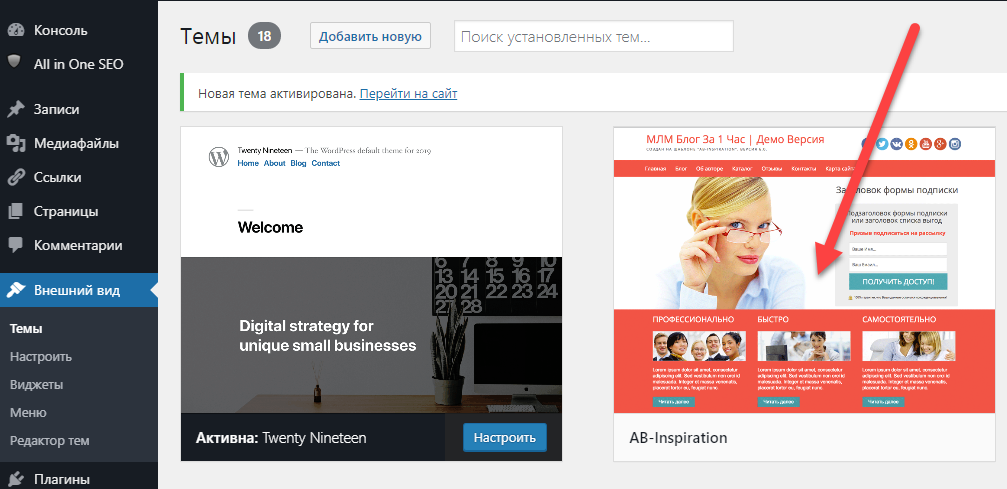
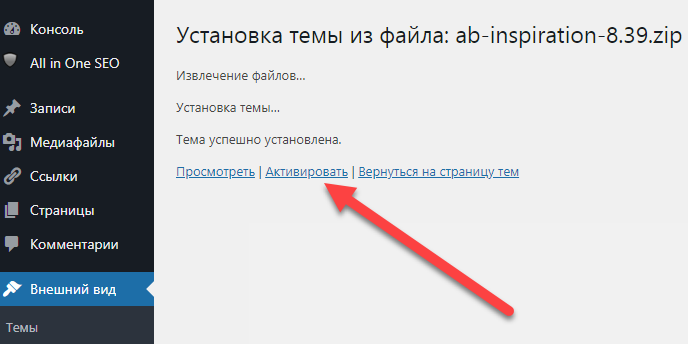
Дале, активируйте новый AB-Inspiration нажав на ссылку «Активировать».
Далее, необходимо активировать Ключ автообновления (код лицензии).
Активирование AB-Inspiration 8 или версии выше
Для установки нового кода лицензии (Ключа обновления) шаблона — конструктора AB-Inspiration 8 или выше и его активирование в разделе «Внешний вид» нажимаем на кнопку «Ключ обновления».
Далее, в поле «License Key» удалите прежний код и нажмите кнопку «Сохранить изменения».
Картинка должна быть вот такая.
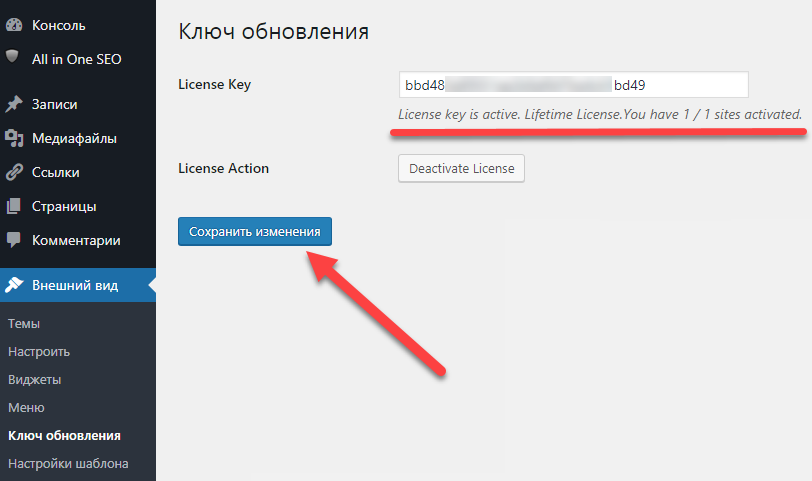
Вставьте новый ключ шаблона-конструктора AB-Inspiration, копированный из письма, в поле «License Key», и нажмите «Сохранить изменения».
После активации кода лицензии должна быть вот такая картинка.
Восстановление внешнего вида блога
Ширина блога
В новой версии шаблона — конструктора AB-Inspiration 8 или выше можно установить ширину блога 1200 px или на 100% (на всю ширину экрана).
Настраиваемая ширина блога 1100 px и 1060 px, которая были в предыдущих версиях AB-Inspiration теперь убраны. Поэтому необходимо по очереди открыть все разделы настройки AB-Inspiration 8 или выше, и установить ширину блога 1200 px.
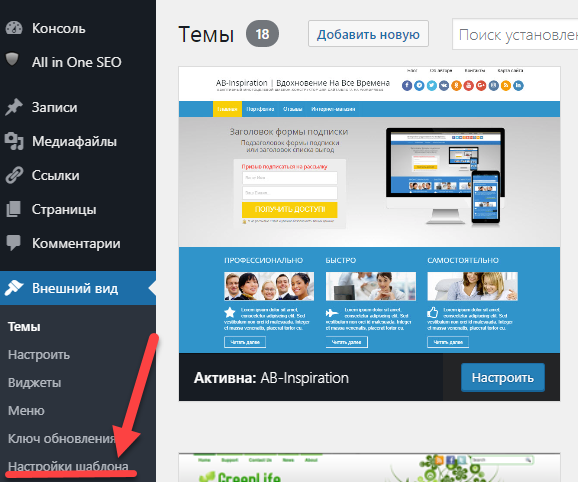
Для этого, в разделе «Внешний вид» нажимаем кнопку «Настройка шаблона».
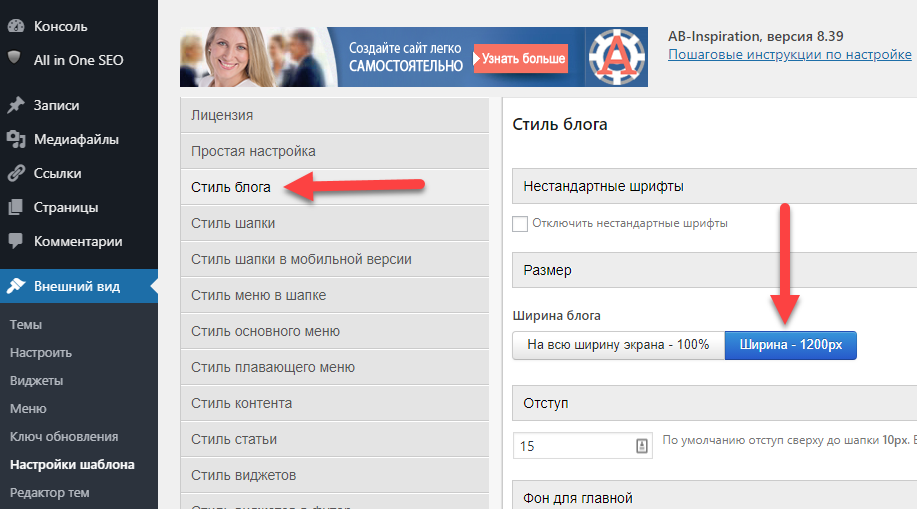
Далее, в меню настройки шаблона нажимаем на кнопку «Стиль блога».
Если ранее была установлена ширина блога на 100%, то после нажатия кнопки «Стиль блога» Вы увидите кнопку «На всю ширину экрана — 100%» синей, то есть в позиции включено.
Если ранее была ширина блога 1100 px, то в разделе «Размер» — Ширина блога ни одна из кнопок (см.рисунок) не будет включена.
В случае, если обе кнопки серые, нажмите на кнопку «Ширина-1200px». Таким образом Вы установите ширину блога в 1200 px.
После этого, для сохранения настройки, справа внизу страницы нажмите синюю кнопку «Сохранить изменения».
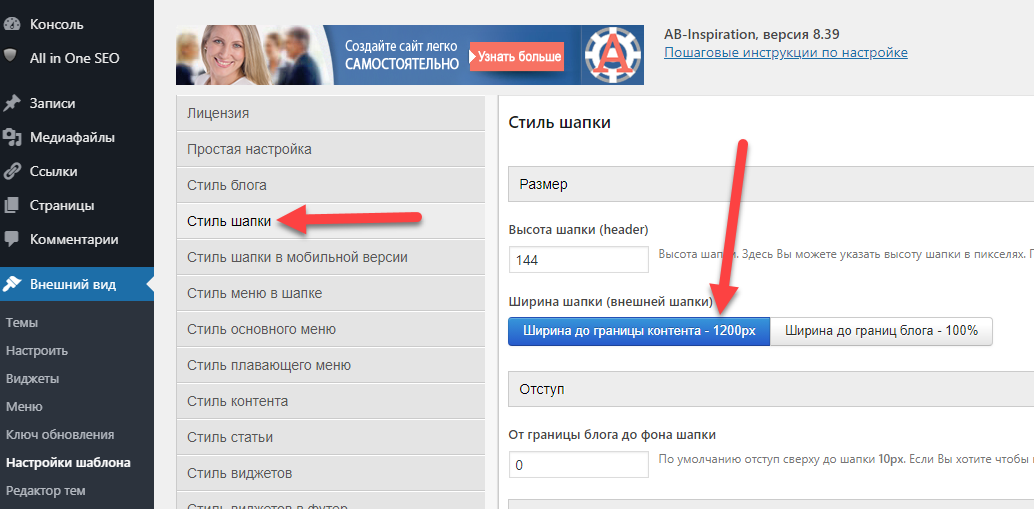
Ширина шапки
Если ширина шапки блога ранее была 1100 px , то нажмите кнопку «Ширина до границы контента -1200 px», как показано на рисунке.
После этого, для сохранения настройки, справа внизу страницы нажмите синюю кнопку «Сохранить изменения».
Если ранее ширина шапки была 100%, то ничего делать не нужно — кнопка «Ширина до границ бога — 100%» будет включена по умолчанию.
Примечание!
Если у Вас ранее был установлен фон шапки блога в виде картинки размером 1100 px, то ее необходимо заменить размером 1200 px.
Ширина основного меню
Ширина контента
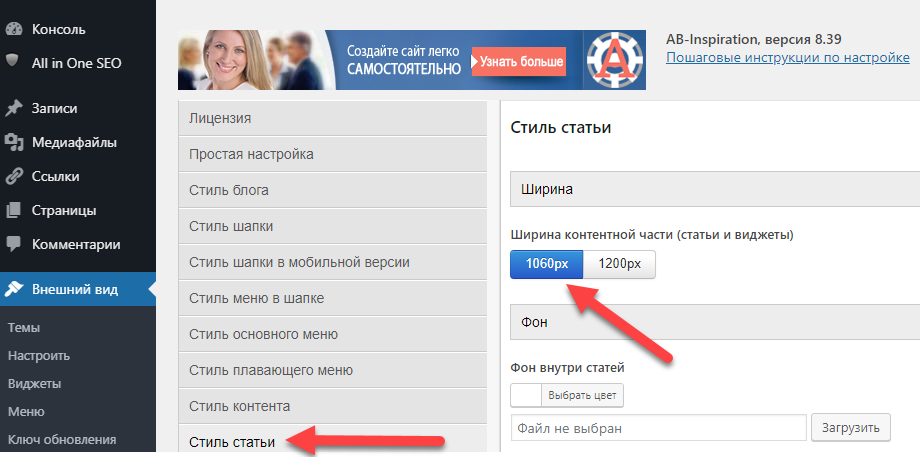
Ширина статьи
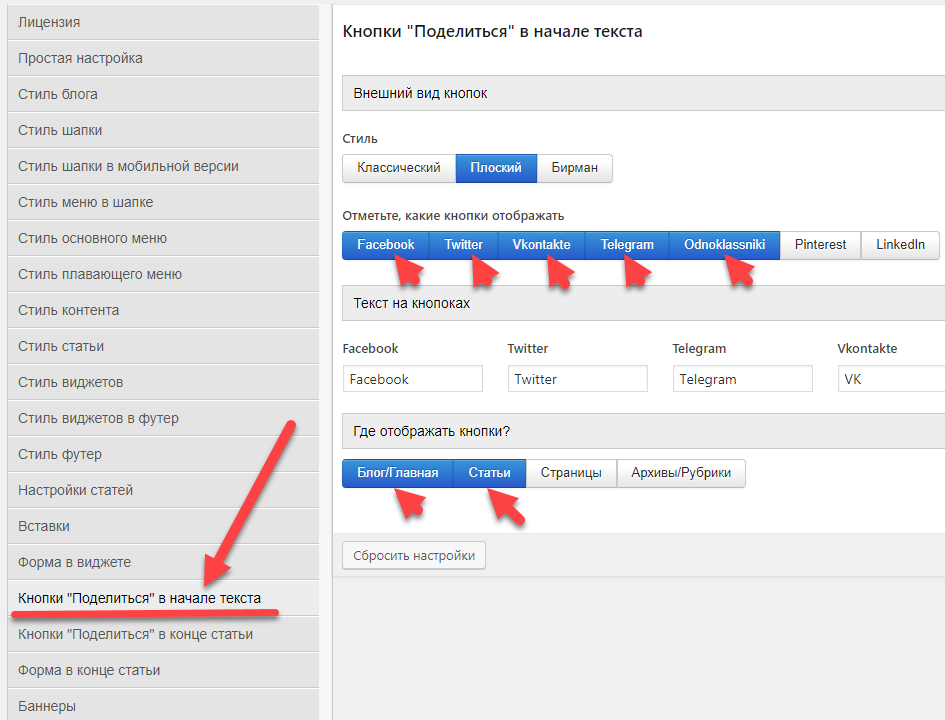
Кнопки «Поделиться» в начале текста
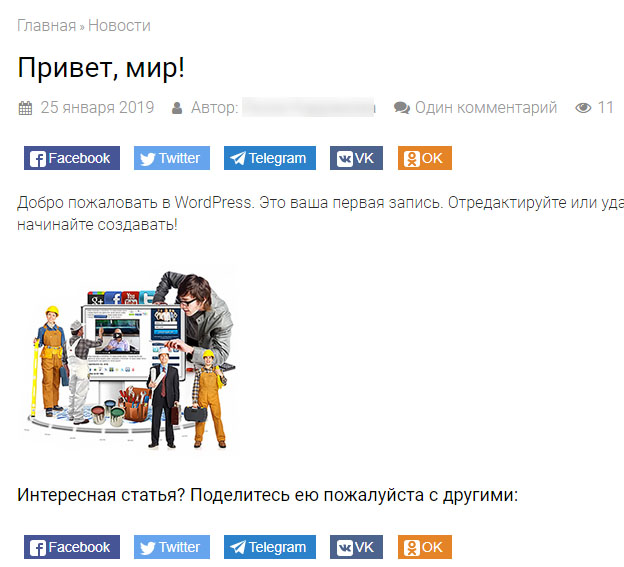
Проверьте, что кнопки «Поделиться», после обновления WordPress и AB-Inspiration включены.
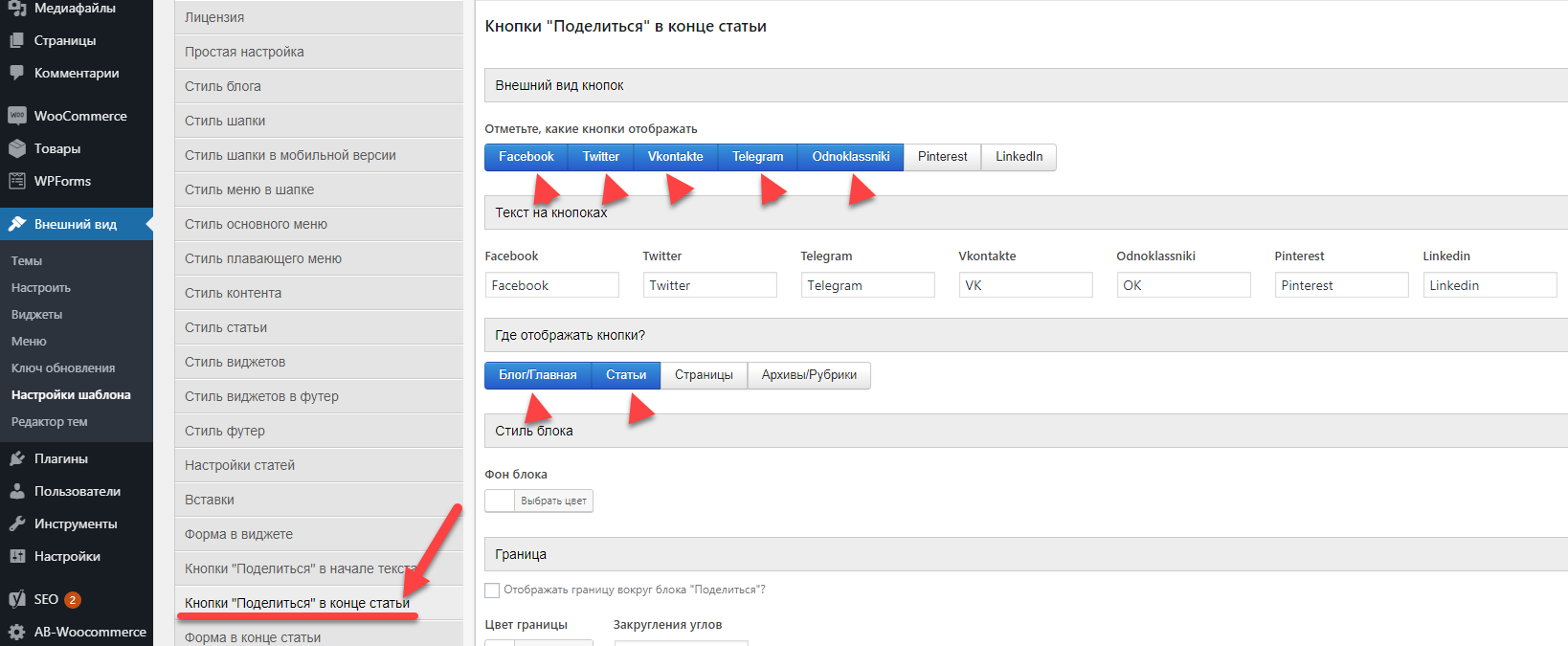
Для этого, меню раздела «Настройка шаблона» нажмите на кнопку «Кнопки «Поделиться» в начале текста» и убедитесь, кнопки соцсетей включены. Включенные кнопки соцсетей имеют синий цвет.
Если все кнопки серые, то выберите стиль кнопки и где отображать кнопки, и далее просто нажмите на кнопку нужной соцсети.

Туже самую операцию проделайте с кнопками «Поделиться » в конце статьи.
Не забываете, для сохранения настроек. после включения кнопок соцсетей нажимать кнопку внизу страниц «Сохранить изменения».
Позиция картинки в форме подписки в конце статьи
Виджеты в боковой колонке
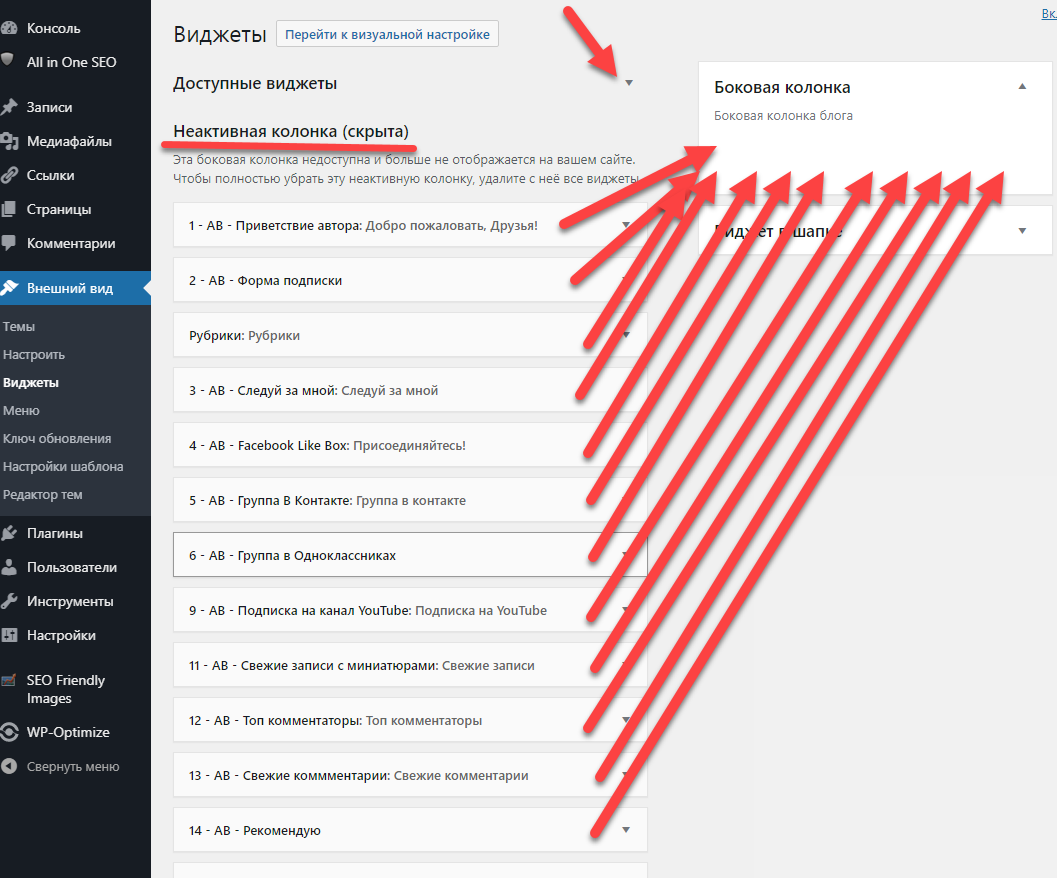
После замены любого прежнего шаблона — конструктора AB-Inspiration и установки нового шаблона — конструктора AB-Inspiration 8 или выше, ранее установленные виджеты в боковой колонке блога полностью слетают в раздел виджетов «Неактивная колонка (скрыта)» .
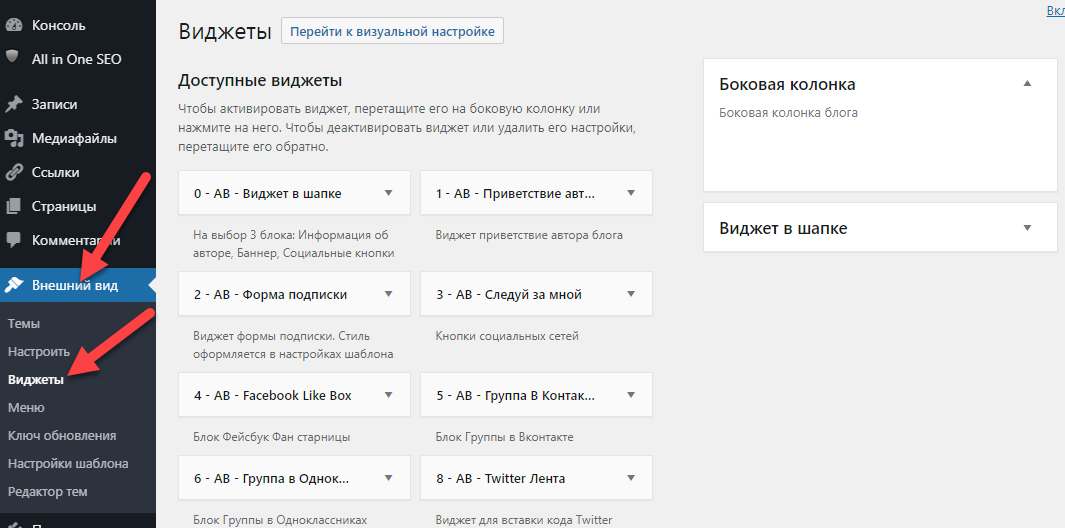
Для восстановления ранее установленных виждетов в боковой колонке заходим в раздел «Виджеты»
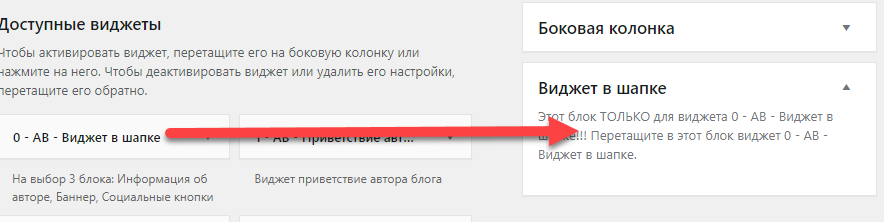
Далее, напротив надписи «Доступные виджеты» нажимаем на треугольничек (см.картинку).
Далее, из раздела виджетов «Неактивная колонка (скрыта)» переносим прежние виджеты в боковую колонку. Для этого, наводим курсор мышки на нужный виджет и удерживая его левой кнопкой мышки, перетаскиваем в боковую колонку, и там отпускаем.
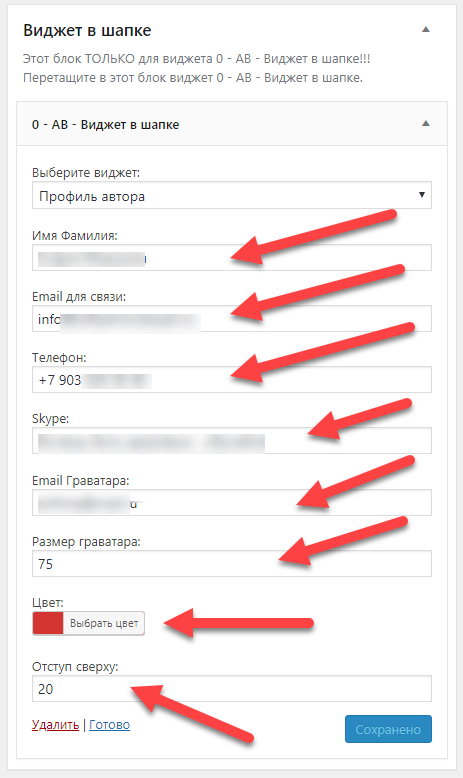
Виджет в шапке
Премиум плагин «Живая форма+слайдер»
В консоли блога, в разделе «Плагины», нажмите кнопку «Установленные» и убедитесь, что премиум плагин «Живая форма+слайдер» активирован.
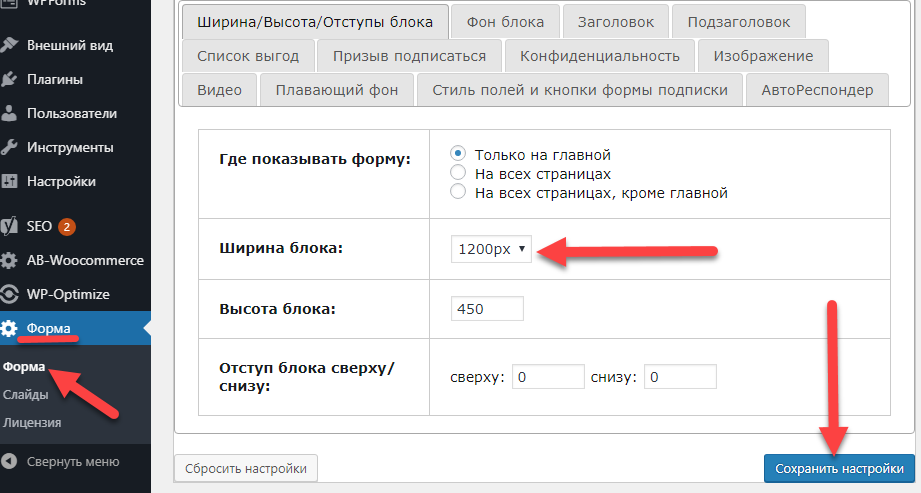
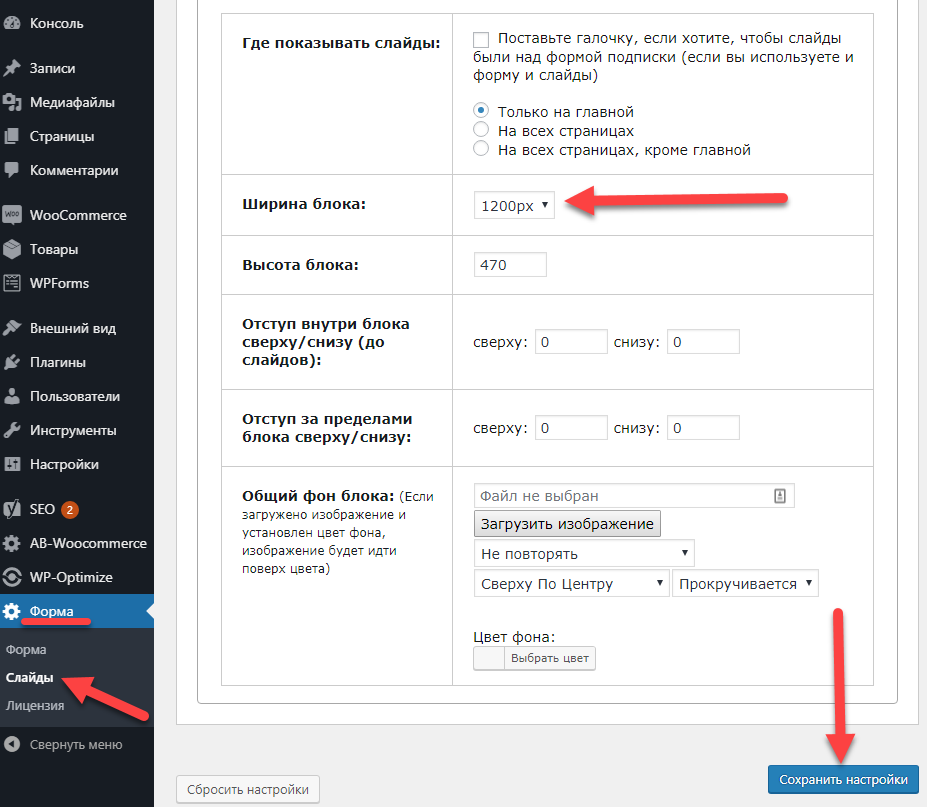
Далее, в разделе «Форма» нажмите кнопку «Форма».
Далее установите ширину блока на всю ширину экрана или на 1200 px.
Важно! Если ранее в форме был установлен фон формы картинкой размером 1100 px, замените эту картинку на другую размером 1200 px. Также, если визуально элементы формы требуют изменить их пространственное расположение — сделайте это курсором мышки.
Настройка слайдов премиум плагина «Живая Форма+слайдер» также заключается в установке ширины блока и замены картинок слайдов размером 1100 px на другие размером 1200 px.

После любых изменений нажмите кнопку «Сохранить настройки».
Премиум плагин «Входная страница»
В консоли блога, в разделе «Плагины», нажмите кнопку «Установленные» и убедитесь, что премиум плагин «Входная страница» активирован.
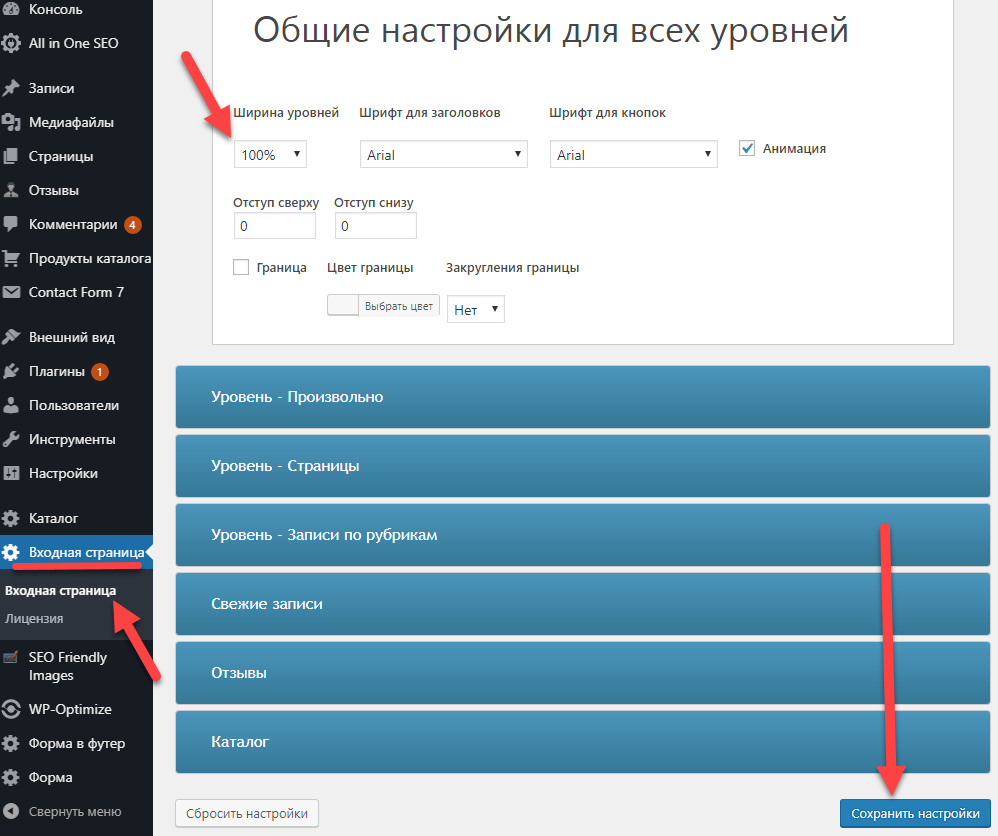
Далее, в разделе «Входная страница» нажмите кнопку «Входная страница».
Далее установите ширину уровней на всю ширину экрана или на 1200 px.
Важно! Если ранее в уровнях был установлен фон формы картинкой размером 1100 px, замените эту картинку на другую размером 1200 px.
 После любых изменений нажмите кнопку «Сохранить настройки».
После любых изменений нажмите кнопку «Сохранить настройки».
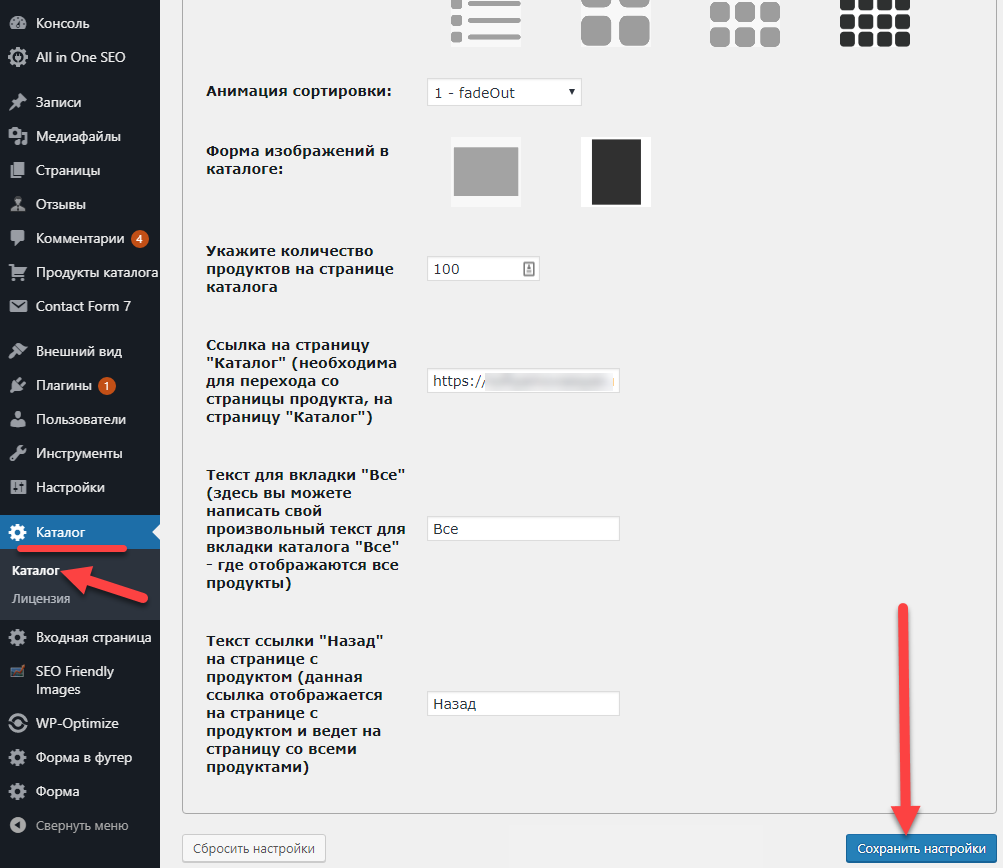
Премиум плагин «Каталог»
Премиум плагин «Отзывы»
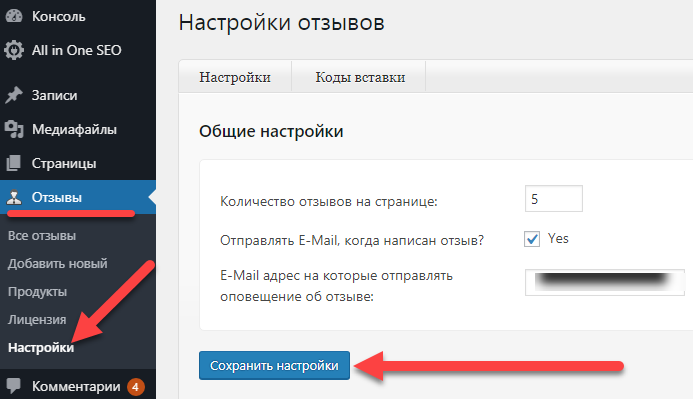
В консоли блога, в разделе «Плагины», нажмите кнопку «Установленные» и убедитесь, что премиум плагин «Отзывы» активирован.
Далее, в разделе «Отзывы» нажмите кнопку «Настройки».
Далее, просто нажмите кнопку внизу справа «Сохранить настройки».
Премиум плагин «Удаление даты плюс»
Премиум плагин «Удаление даты плюс» поле установки и активации не требует настройки.
Премиум плагин «Рейтинг статей»
В консоли блога, в разделе «Плагины», нажмите кнопку «Установленные» и убедитесь, что премиум плагин «Рейтинг статей» активирован.
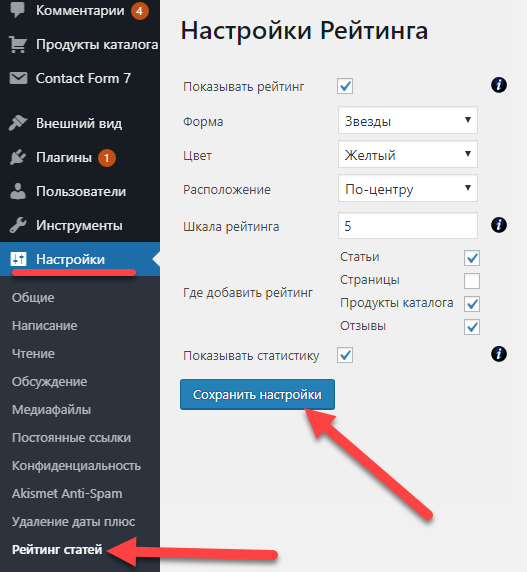
Далее, в разделе «Настройки» нажмите кнопку «Рейтинг статей».
Далее, просто нажмите кнопку внизу справа «Сохранить настройки».
Премиум плагин «Живая форма в футере»
В консоли блога, в разделе «Плагины», нажмите кнопку «установленые» и убедитесь, что премиум плагин «Живая форма в футере» активирован.
Далее, в разделе «Форма» нажмите кнопку «Форма в футер».
Далее установите ширину блока на всю ширину экрана или на 1200 px.
Важно! Если ранее в форме был установлен фон формы картинкой размером 1100 px, замените эту картинку на другую размером 1200 px. Также, если визуально элементы формы требуют изменить их пространственное расположение — сделайте это курсором мышки.
После любых изменений нажмите кнопку» Сохранить настройки».
Проверка восстановления внешнего вида блога
Очистка кеша браузера
Кэш — это хранящиеся на вашем компьютере временные файлы: изображения, звуки и прочие элементы веб-страниц, которые Вы посещали. Когда Вы заходите на страницу, они не загружаются заново, а берутся из кэша.
Поэтому прежние файлы в кэше браузера приводят к неправильному отображению внешнего вида блога после любых изменений и обновлений, сделанных на блоге.
Очистка кэша браузера позволит Вам видеть реальный (неискаженный) внешней вид блога после обновления.
Лучше всего почистить кеш своего браузера полностью за все время его использования. Для этого можно использовать хорошие инструкции от компании Mail.ru: https://help.mail.ru/mail-help/helpful/cache
Очистка кеша браузера может занимать несколько минут. После очистки кеша сайты которые Вы просматривает буду открываться быстрее.
Чтобы сэкономить время, мы будем очищать не весь кеш всех страниц сайтов хранящихся в браузере, а только той страницы которую мы просматриваем.
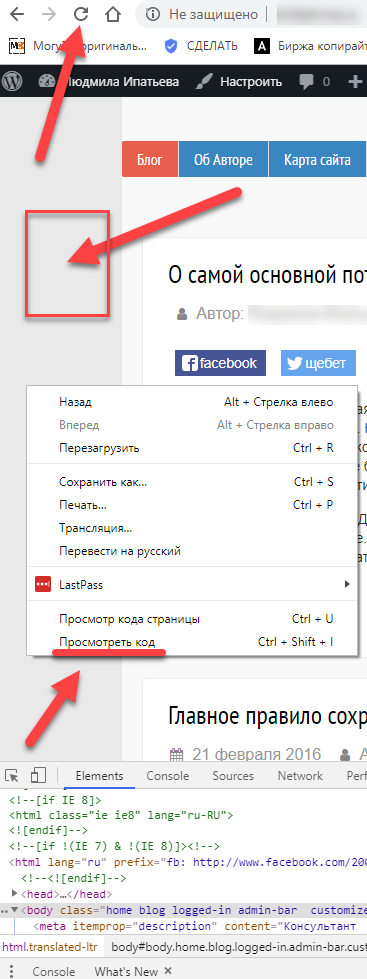
Для этого, откройте свой блог в браузере Google Chrome. Далее, нажмите правую кнопку мышки за пределами Вашего блога (на фоне блога), и в окошке нажмите внизу на ссылку с названием «Просмотреть код». Далее, вверху слева от адресной строки браузера нажмите на значек «обновить эту страницу».

После обновления Вы увидите свою страницу блога в реальном виде. Так необходимо сделать после любых изменений внешнего вида блога.
Расстояние между меню и контентом
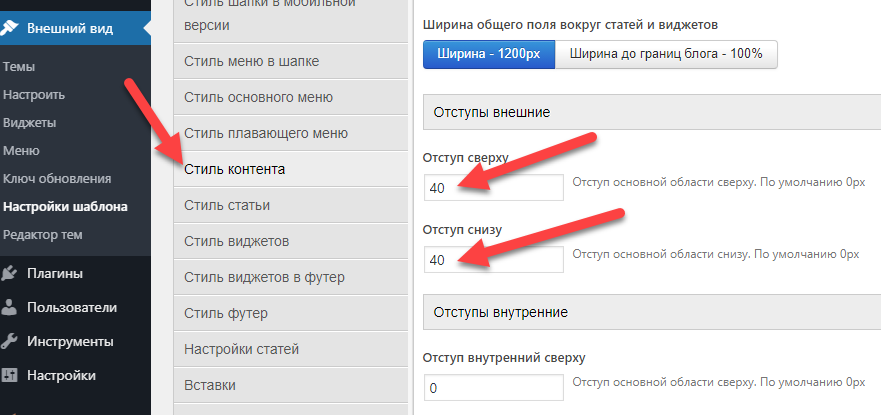
После обновление, при определенных Ваших предыдущих настройках (до замены шаблона) Вы можете увидеть большое расстояние между меню и контентом, как показано на рисунке.
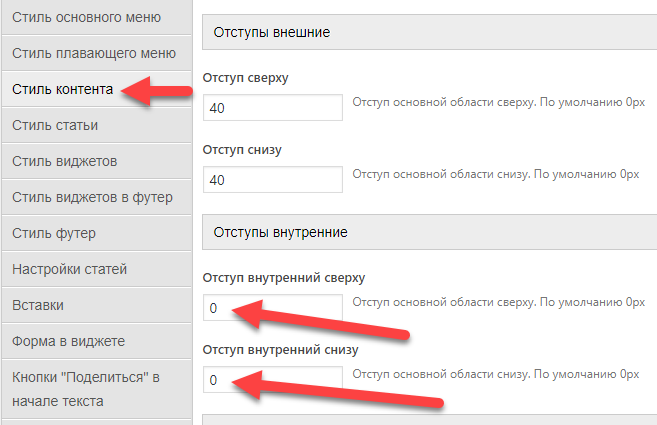
Вы можете сократить это расстояние удалив в настройках шаблона в разделе «Стиль меню» отступ сверху и снизу установив отступы сверху и снизу 0 px вместо 40 px.
То есть настройка должна выглядеть так:
Также, Вы можете изменять расстояние между меню и контентов при помощи установите расстояний внутренних отступов.
И конечно, же не забываете после любых изменениях настроек блога нажимать кнопку внизу справа «Сохранить изменения».

После почистив кеш браузера посмотреть как в реальности будет выглядеть эта страница.
Замена формы на странице «Контакты»
Установка плагина Contact Form 7 и защиты от спама для страницы «Контакты»
В версии шаблона конструктора AB-Inspiration удалена встроенная упрощенная форма для страницы «Контакты».
Для страницы «Контакты» можно использовать популярный бесплатный плагин «Contact Form 7». С помощью плагина «Contact Form 7» Вы можете создавать различные формы контактов и регистраций. Подробнее об это плагине смотрите здесь >>>
Итак, установите и активируйте этот плагин.
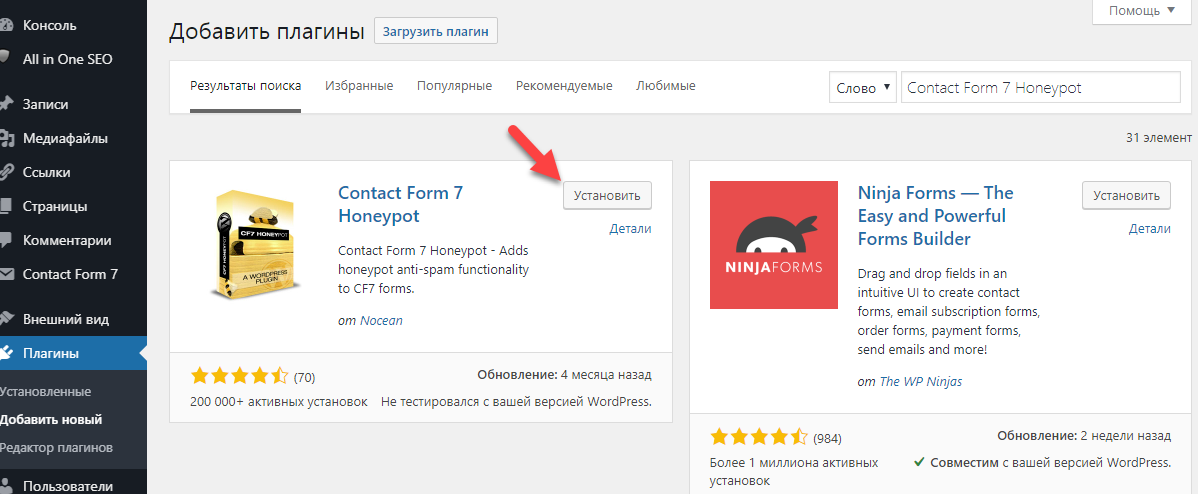
Сразу же после установки плагина «Contact Form 7» установите и активируйте плагин «Contact Form 7 Honeypot» для защиты от спама. В отличии от других плагинов этот плагин не требует сложной настройки.
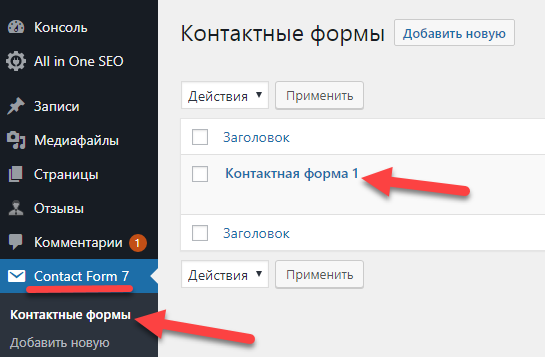
После активирования плагинов «Contact Form 7» и «Contact Form 7 Honeypot» в разделе консули блога «Contact Form 7» нажмите на кнопку «Контактные формы».
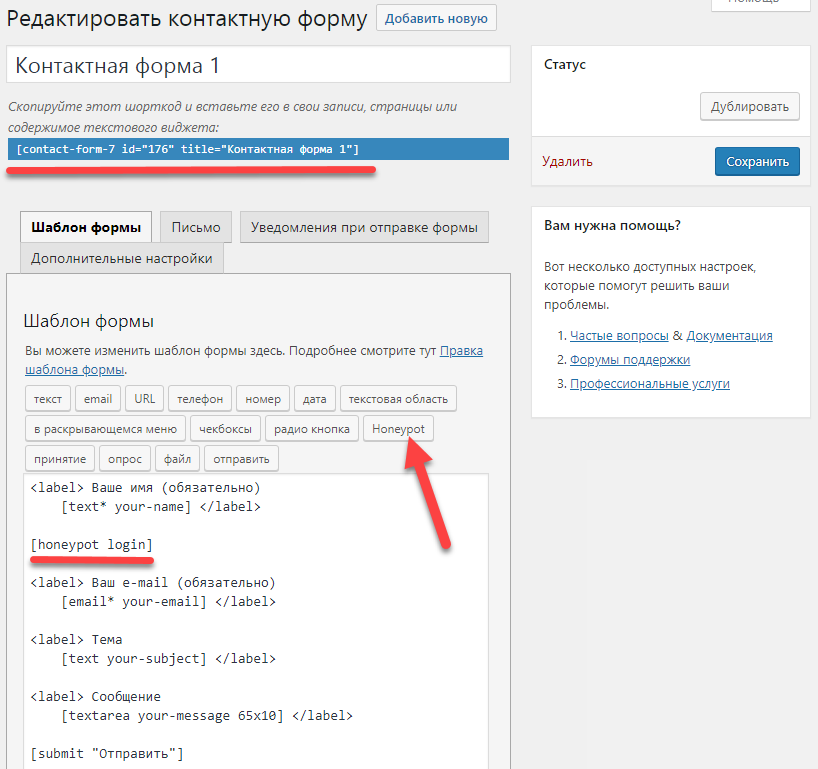
Далее , нажмите на надпись «Контактная форма 1».

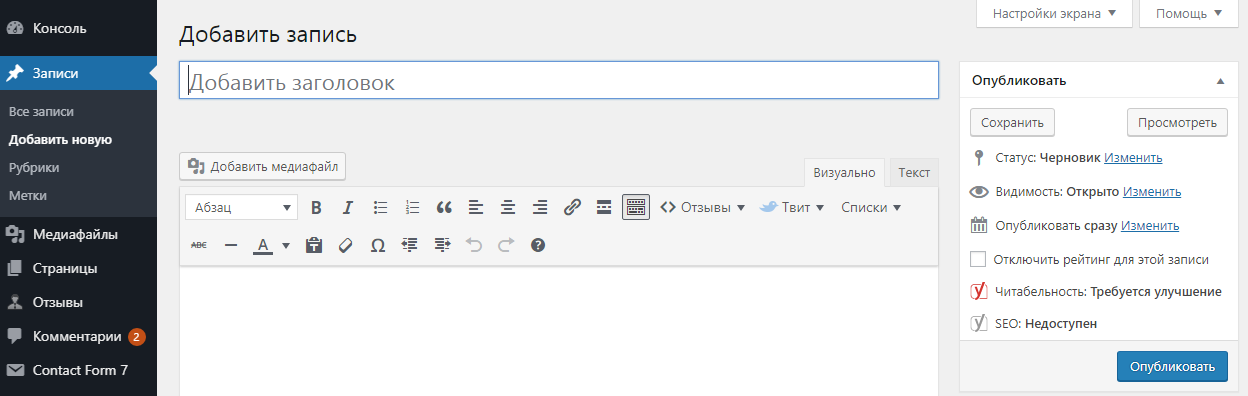
Откроется контактная форма для редактирования.
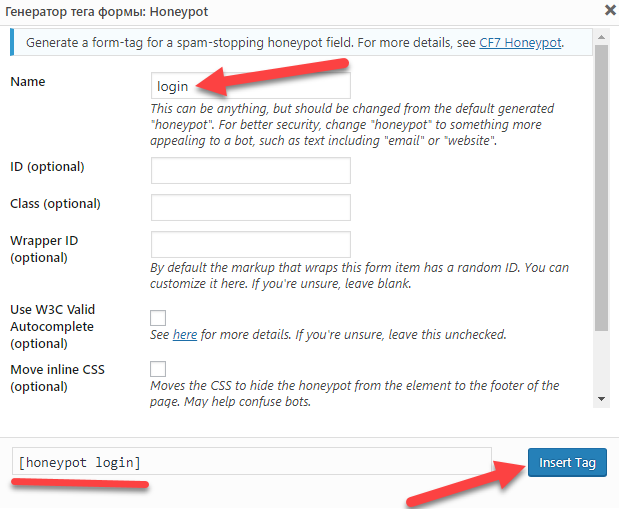
- Выберите «Honeypot» из генератора тегов CF7. Рекомендуется: изменить идентификатор элемента honeypot (Например на «login» ).
- Вставьте сгенерированный тег в любом месте вашей формы нажав на кнопку «Insert Tag».
Далее, скопируйте шорткод и вставьте на страницу «Контакты». Под кнопкой опубликовать установите шаблон «Базовый шаблон», и для сохранения настройки нажмите кнопку «Обновить».
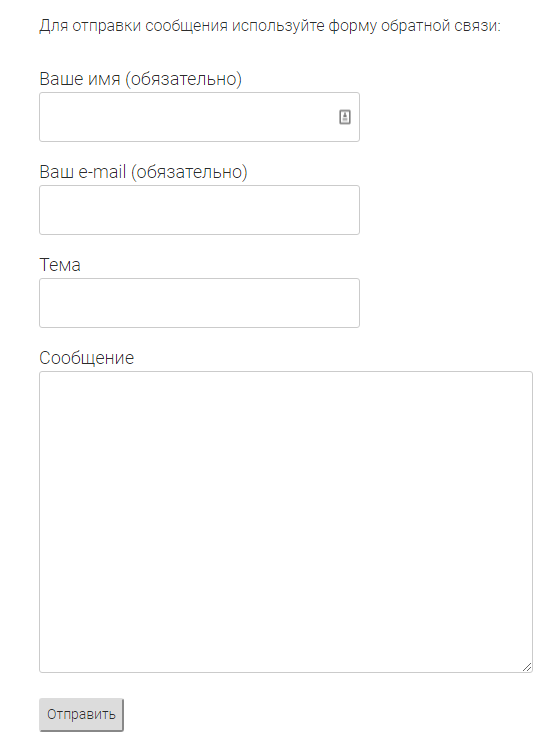
Форма контактов для пользователей блога будет выглядеть так:
На этом все!